Important
If you create a CRUD table, make sure to include all columns which are defined as mandatory in your table definition, otherwise your database will reject any changed or newly added records!
Theme Stack
Drag the Datably Theme Stack into your Project
Datably Stack
Drag the Datably Stack into your project
Database Stack
Configure the Database Stack
Table Stack
Configure the Table Stack
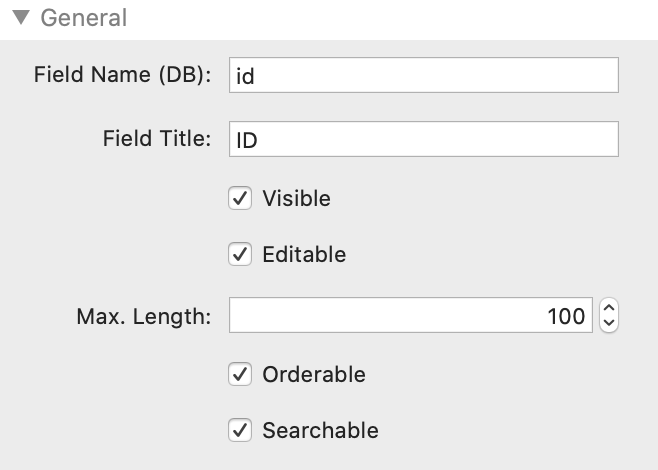
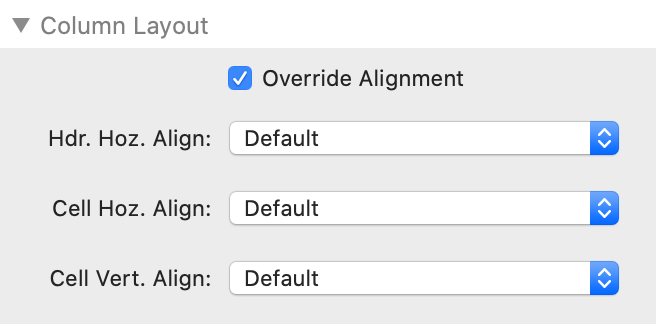
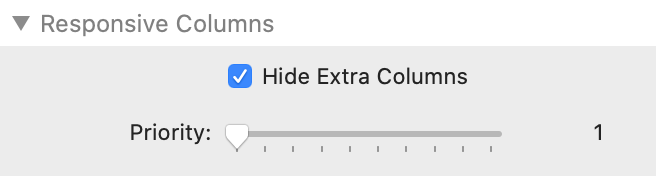
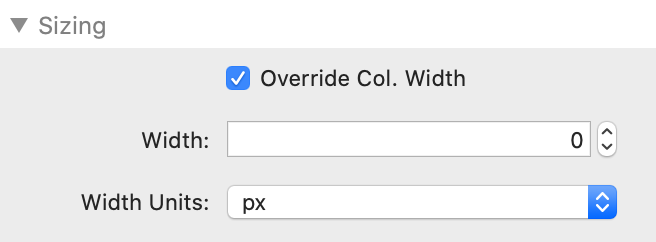
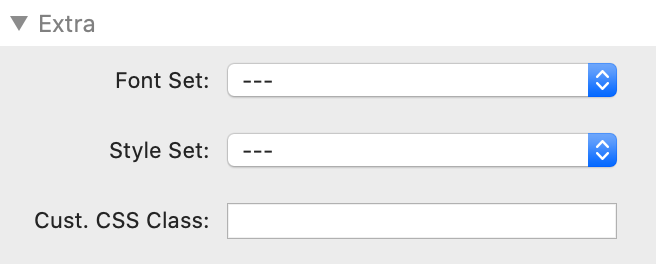
Column Stacks
Place & configure Column Stacks
Translation Stack
Translate/localize with Translation Stack (optional)
Important







Made by Navigio